Host your own website, and you unlock a world of possibilities. It empowers you to build an online presence that reflects your unique vision, control every aspect of your digital space, and establish a platform for your ideas, products, or services. This journey starts with understanding the fundamentals of web hosting, selecting the right domain name, and choosing a website building method that aligns with your skills and goals.
From there, you’ll delve into setting up your hosting account, securing your website, and optimizing its content for search engines. The process may seem daunting at first, but with the right guidance and resources, anyone can master the art of hosting their own website.
Understanding the Basics

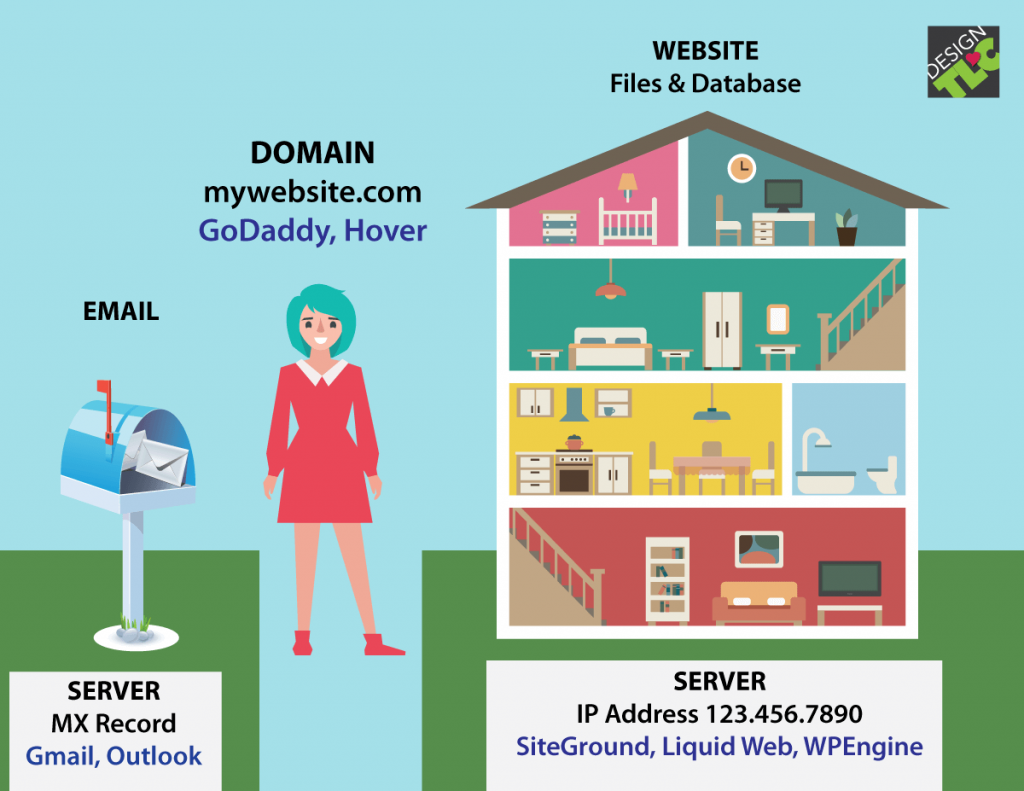
Hosting a website is like renting a space on the internet where your website files can reside. Think of it as a virtual home for your website, allowing people to access it from anywhere in the world. Web hosting providers offer various services, including storing your website files, providing the necessary software, and ensuring your website is accessible to visitors.
Types of Web Hosting
The choice of hosting type significantly impacts your website’s performance, cost, and scalability. Here’s a breakdown of common hosting types:
- Shared Hosting: The most affordable option, where multiple websites share the same server resources. It’s ideal for basic websites with low traffic.
- VPS Hosting: A virtual private server (VPS) offers more resources and control compared to shared hosting. It’s suitable for websites with moderate traffic and specific software requirements.
- Dedicated Hosting: This option provides an entire server dedicated to your website, offering the highest performance and security. It’s best for high-traffic websites with demanding needs.
- Cloud Hosting: This flexible option distributes your website across multiple servers, providing high availability and scalability. It’s suitable for websites with fluctuating traffic and demanding performance requirements.
Advantages and Disadvantages of Hosting Types
Each hosting type comes with its own set of advantages and disadvantages:
| Hosting Type | Advantages | Disadvantages |
|---|---|---|
| Shared Hosting | – Affordable – Easy to set up |
– Limited resources – Performance can be affected by other websites on the server |
| VPS Hosting | – More resources and control than shared hosting – Improved performance |
– More expensive than shared hosting – Requires some technical knowledge |
| Dedicated Hosting | – Highest performance and security – Full control over server resources |
– Most expensive option – Requires significant technical expertise |
| Cloud Hosting | – Scalability and flexibility – High availability |
– Can be more expensive than other options – Requires some technical knowledge |
Choosing the Right Hosting Plan
Selecting the appropriate hosting plan depends on several factors:
- Website traffic: Estimate the expected number of visitors to your website.
- Website complexity: Consider the size and features of your website.
- Budget: Determine your budget for hosting services.
- Technical expertise: Assess your technical skills and the level of control you require.
Remember, choosing the right hosting plan is crucial for your website’s success. Carefully consider your needs and budget before making a decision.
Choosing a Domain Name
Your domain name is your website’s online address, and it’s the first thing people see when they want to visit your site. It’s crucial for making a good first impression and attracting visitors. A well-chosen domain name can help you build brand recognition, attract the right audience, and ultimately, drive traffic to your website.
Choosing a Memorable and Relevant Domain Name
A good domain name should be easy to remember, relevant to your website’s content, and available. Here are some tips for choosing a memorable and relevant domain name:
- Keep it short and simple: Shorter domain names are easier to remember and type. Avoid using hyphens or numbers unless absolutely necessary.
- Use relevant s: Include s related to your website’s content to help people find you through search engines.
- Make it easy to spell and pronounce: Avoid using unusual or difficult words that people might struggle to remember or spell.
- Check for availability: Before you get too attached to a domain name, make sure it’s available. You can use a domain name registrar’s website to check for availability.
Registering a Domain Name
Once you’ve chosen a domain name, you need to register it. This process involves reserving the name for your use and paying an annual fee to maintain ownership.
- Choose a domain name registrar: There are many domain name registrars available, each with its own pricing and features. Some popular options include GoDaddy, Namecheap, and Google Domains.
- Search for your desired domain name: Enter your chosen domain name into the registrar’s search bar to check for availability.
- Complete the registration process: If your chosen domain name is available, you’ll need to provide your personal information and payment details to complete the registration.
- Choose a domain name extension: The most common domain name extensions are .com, .net, and .org. You can also choose from a variety of other extensions, such as .co, .io, or .me.
Domain Name Registrars and Their Services
Domain name registrars offer a variety of services, including:
- Domain name registration: This is the primary service offered by domain name registrars. It allows you to reserve your chosen domain name for your website.
- Domain name transfer: If you need to move your domain name from one registrar to another, you can use a domain name registrar’s transfer service.
- Domain name privacy protection: This service helps to protect your personal information from being publicly displayed in the WHOIS database, which is a directory of domain name registrants.
- DNS management: Domain name registrars often provide tools for managing your DNS records, which control how your domain name is resolved to your website’s server.
Building Your Website
Now that you’ve chosen a domain name, it’s time to build your website! There are several approaches you can take, each with its own advantages and disadvantages. Let’s explore these options.
Website Builders
Website builders are user-friendly platforms that allow you to create a website without coding knowledge. They provide drag-and-drop interfaces, pre-designed templates, and built-in features like hosting and domain registration.
Here are some advantages of using website builders:
- Ease of use: Website builders are designed for beginners, requiring no coding experience.
- Cost-effectiveness: Many website builders offer affordable plans, making them a budget-friendly option.
- Time-saving: Website builders streamline the website creation process, allowing you to launch your website quickly.
However, website builders also have some limitations:
- Limited customization: While website builders offer templates, they may not provide the level of customization needed for unique designs.
- Dependence on the platform: You’re reliant on the website builder’s features and functionality, limiting your control over your website.
- Potentially higher long-term costs: While initial costs may be low, website builders often charge monthly fees for hosting and features.
Popular website builders include:
- Wix: A popular choice for beginners, Wix offers a wide range of templates and features.
- Squarespace: Known for its sleek designs and user-friendly interface, Squarespace is a great option for creating visually appealing websites.
- GoDaddy: GoDaddy offers a variety of website building tools, including a drag-and-drop builder and a more advanced option for users with coding experience.
Coding
If you’re comfortable with coding, you can build a website from scratch using languages like HTML, CSS, and JavaScript. This gives you complete control over your website’s design and functionality.
Coding offers several advantages:
- Unlimited customization: You can create a website that perfectly matches your vision.
- Flexibility and control: You have full control over your website’s code, allowing for advanced customization and integration.
- Scalability: You can easily scale your website as your needs grow.
However, coding also presents challenges:
- Steep learning curve: Learning web development languages can be time-consuming and challenging for beginners.
- Time-intensive: Building a website from scratch requires significant time and effort.
- Potential for errors: Coding errors can lead to website malfunctions, requiring debugging and troubleshooting.
Content Management Systems (CMS)
CMS platforms like WordPress, Drupal, and Joomla provide a framework for building and managing your website. They offer a balance between ease of use and customization, making them a popular choice for many website owners.
CMS platforms offer several benefits:
- Flexibility and customization: You can choose from a wide range of themes and plugins to customize your website’s design and functionality.
- Ease of use: CMS platforms are generally user-friendly, making it easier to manage content and update your website.
- Community support: CMS platforms have large communities of users and developers, providing support and resources.
However, CMS platforms also have some drawbacks:
- Security concerns: CMS platforms can be vulnerable to security threats, requiring regular updates and security measures.
- Learning curve: While generally user-friendly, CMS platforms require some learning to master their features and functionality.
- Potential for performance issues: Websites built on CMS platforms can experience performance issues if not optimized properly.
Popular CMS platforms include:
- WordPress: The most popular CMS platform, WordPress offers a vast library of themes, plugins, and resources.
- Drupal: A powerful CMS platform known for its flexibility and scalability, Drupal is often used for complex websites.
- Joomla: Joomla is a versatile CMS platform that’s well-suited for creating community websites, e-commerce stores, and other types of websites.
Learning Resources
There are numerous resources available to help you learn website building skills:
- Online courses: Platforms like Coursera, Udemy, and Codecademy offer comprehensive courses on web development.
- Tutorials and documentation: Website builders, CMS platforms, and coding languages provide detailed tutorials and documentation.
- Online communities: Forums and communities like Stack Overflow and Reddit provide a platform for asking questions and getting help from experienced developers.
Website Security and Maintenance: Host Your Own Website
A secure and well-maintained website is crucial for both user trust and operational stability. Neglecting security can lead to data breaches, website downtime, and reputational damage. Regular maintenance ensures your website runs smoothly and efficiently.
SSL Certificates
SSL certificates are essential for website security, particularly when handling sensitive information like login credentials or financial data. They encrypt communication between your website and visitors’ browsers, preventing eavesdropping and data interception.
An SSL certificate creates a secure connection indicated by a padlock icon in the browser’s address bar and the “https” prefix in the website URL.
Firewalls
A firewall acts as a barrier between your website and external threats, filtering incoming and outgoing traffic. It blocks malicious attempts to access your website, preventing unauthorized access and potential attacks.
Firewalls can be implemented at various levels, including server-level firewalls and web application firewalls (WAFs), each offering different levels of protection.
Backups
Regular backups are crucial for website recovery in case of data loss due to technical issues, hacking attempts, or accidental deletion.
Create backups of your website’s files, database, and configuration settings regularly, storing them in a secure location separate from your live website.
Protecting Against Malware and Hacking
Malware and hacking pose significant threats to website security.
- Malware Protection: Implement security measures like antivirus software and web application firewalls to detect and prevent malware infections. Regular updates and security patches are essential to stay ahead of emerging threats.
- Hacking Prevention: Use strong passwords, secure login procedures, and limit access to sensitive areas of your website to authorized personnel. Regular security audits can help identify vulnerabilities and address them promptly.
Website Maintenance
Regular maintenance ensures your website runs smoothly and efficiently, preventing performance issues and security vulnerabilities.
- Software Updates: Keep your website’s software, including plugins, themes, and CMS, up-to-date. Updates often include security patches that address vulnerabilities and improve stability.
- Backups: Regularly back up your website’s files, database, and configuration settings. Store backups in a secure location, separate from your live website, for disaster recovery.
- Monitoring: Monitor your website’s performance and security regularly. Use tools to track website traffic, identify potential threats, and detect anomalies that might indicate security breaches.
Resources and Tools
Several resources and tools can assist with website security and maintenance.
- Security Plugins: Many plugins for popular content management systems (CMS) like WordPress offer robust security features, including malware scanning, firewall protection, and login security.
- Web Application Firewalls (WAFs): WAFs provide an extra layer of security by filtering malicious traffic before it reaches your website. They can detect and block common attacks like SQL injection and cross-site scripting (XSS).
- Security Scanning Services: Services like Sucuri and SiteLock offer comprehensive security scanning and malware removal services. They regularly scan your website for vulnerabilities and malware, providing detailed reports and remediation options.
Website Analytics and Tracking
Website analytics is a powerful tool that helps you understand how visitors interact with your website. By tracking key metrics like traffic, engagement, and conversions, you can gain valuable insights into your website’s performance and identify areas for improvement.
Understanding Website Analytics
Website analytics provides data that helps you understand how visitors interact with your website. This information can be used to improve the user experience, increase traffic, and boost conversions. By tracking website analytics, you can answer questions such as:
- Who are your visitors and where are they coming from?
- What pages are they visiting and how long are they staying on each page?
- What are they clicking on and what are they searching for on your website?
- How are they converting, and what are the common conversion paths?
Using Analytics Tools
There are many analytics tools available, but Google Analytics is a popular and widely used option. It offers a comprehensive suite of features for tracking website traffic, user behavior, and conversion rates.
- Google Analytics: This is a free and powerful tool that provides detailed insights into website traffic, user behavior, and conversions. It allows you to track website traffic sources, page views, bounce rates, and other key metrics.
- Setting up Google Analytics: To use Google Analytics, you need to create an account and install a tracking code on your website. This code will collect data about your website visitors and send it to Google Analytics for analysis.
Interpreting Analytics Data
Once you have collected analytics data, it’s important to understand how to interpret it and identify areas for improvement. Here are some key metrics to focus on:
- Traffic Sources: Identify the sources of your website traffic, such as search engines, social media, or referrals. This information can help you understand where your visitors are coming from and how to attract more traffic from those sources.
- Page Views: Track the number of times each page on your website is viewed. This metric can help you identify your most popular content and determine which pages need improvement.
- Bounce Rate: The percentage of visitors who leave your website after viewing only one page. A high bounce rate can indicate that your content is not engaging or that your website is not well-organized.
- Average Session Duration: The average amount of time visitors spend on your website. A longer session duration suggests that visitors are engaged with your content and finding it valuable.
- Conversion Rate: The percentage of visitors who complete a desired action on your website, such as making a purchase, signing up for a newsletter, or filling out a form. A high conversion rate indicates that your website is effectively converting visitors into customers.
Tips for Setting Up and Using Website Analytics Effectively, Host your own website
- Define Your Goals: Before you start tracking analytics, it’s important to define your website goals. This will help you focus your efforts and measure your success.
- Set Up Goals in Google Analytics: Once you have defined your goals, set them up in Google Analytics. This will allow you to track how many visitors are completing each goal and identify any bottlenecks in the conversion process.
- Track the Right Metrics: Focus on tracking metrics that are relevant to your website goals. Don’t get bogged down by too many metrics; instead, focus on the ones that will give you the most valuable insights.
- Use Data to Improve Your Website: Use the data you collect to make informed decisions about your website. This could include improving your content, optimizing your website design, or implementing new marketing strategies.
- Regularly Review Your Analytics: Make it a habit to review your website analytics data regularly. This will help you stay on top of your website’s performance and identify any trends or issues that need to be addressed.
Website Design and User Experience
A website’s design and user experience (UX) are crucial for its success. A well-designed website not only looks appealing but also provides a seamless and enjoyable experience for visitors. It can significantly impact user engagement, conversions, and overall brand perception.
Creating a Visually Appealing Website
A visually appealing website is one that captures attention and leaves a lasting impression on visitors. This involves considering factors like color schemes, typography, imagery, and layout.
- Choose a color scheme that aligns with your brand identity and target audience. Consider using a color palette that evokes the desired emotions and associations. For example, a website selling luxury goods might use a color palette of black, gold, and white to convey sophistication and exclusivity. While a website for a children’s toy company might use bright, playful colors like red, yellow, and blue.
- Use typography that is legible and visually appealing. Select fonts that are easy to read and enhance the overall aesthetic of the website. Avoid using too many different fonts, as this can make the website look cluttered and unprofessional.
- Incorporate high-quality imagery that is relevant to your content. Images can help break up text, make the website more visually engaging, and convey your message effectively.
- Create a clear and consistent layout. Organize website elements in a way that is easy to follow and navigate. Use white space effectively to avoid clutter and improve readability.
Ensuring Easy Navigation
Easy navigation is essential for a positive user experience. Visitors should be able to find the information they need quickly and effortlessly.
- Use a clear and concise navigation menu. The menu should be easy to understand and should provide clear links to all important sections of the website.
- Implement a search function. This allows users to quickly find specific information on your website.
- Use clear and consistent calls to action (CTAs). CTAs guide users to take desired actions, such as making a purchase, signing up for a newsletter, or contacting you.
Designing for User Needs and Expectations
Understanding user needs and expectations is crucial for designing a website that provides a positive experience.
- Conduct user research. This can involve surveys, interviews, and usability testing to gather insights into your target audience’s needs and preferences.
- Optimize for mobile devices. With the increasing use of smartphones and tablets, it is essential to ensure your website is responsive and optimized for mobile browsing.
- Prioritize speed and performance. A slow website can lead to frustration and abandonment. Optimize your website for speed by using a content delivery network (CDN), compressing images, and minimizing HTTP requests.
- Provide clear and concise content. Write content that is easy to understand and relevant to your target audience. Use headings, subheadings, and bullet points to break up text and improve readability.
Examples of Well-Designed Websites with Excellent UX
- Airbnb: Airbnb is a prime example of a website with excellent UX. Its clean and intuitive design makes it easy for users to find and book accommodations. The website is also highly responsive and optimized for mobile browsing.
- Apple: Apple’s website is known for its minimalist design and focus on simplicity. The website is easy to navigate and provides a seamless experience for users.
- Spotify: Spotify’s website is a great example of a website that provides a personalized experience for users. The website uses data to recommend music and podcasts that are tailored to each user’s preferences.
E-commerce and Online Sales
Selling products or services online has become a significant part of many businesses. Setting up an e-commerce store allows you to reach a wider audience, operate 24/7, and potentially increase sales. However, there are several factors to consider before launching an online store.
E-commerce Platforms
Choosing the right e-commerce platform is crucial for your online store’s success. Various platforms offer different features and pricing plans.
- Shopify: A popular platform known for its user-friendliness and wide range of features, including inventory management, order fulfillment, and marketing tools. It offers a free trial and various pricing plans.
- WooCommerce: An open-source platform built on WordPress, providing flexibility and customization options. It’s free to use, but you’ll need to pay for hosting and other services.
- BigCommerce: A robust platform designed for high-volume businesses, offering advanced features like built-in tools and multi-channel selling capabilities. It has a range of pricing plans based on sales volume.
- Squarespace: A user-friendly platform known for its beautiful templates and easy-to-use interface. It offers a range of features for building an online store, but its pricing plans can be more expensive than other platforms.
Integrating Payment Gateways
A payment gateway is essential for processing online payments securely. It allows customers to pay using various methods, such as credit cards, debit cards, and digital wallets.
- PayPal: A widely recognized and trusted payment gateway, offering secure transactions and buyer protection.
- Stripe: A popular payment gateway known for its user-friendly interface and integration with various e-commerce platforms.
- Square: A payment gateway offering point-of-sale solutions and online payment processing, suitable for small businesses.
- Amazon Pay: A convenient payment gateway allowing customers to use their existing Amazon accounts to make purchases.
Shipping Options
Offering multiple shipping options is crucial for providing customers with flexibility and convenience.
- Standard Shipping: The most common shipping option, typically using USPS, FedEx, or UPS. It offers affordable rates but may take longer for delivery.
- Expedited Shipping: A faster shipping option, usually with guaranteed delivery times. It comes at a higher cost than standard shipping.
- Free Shipping: Offering free shipping can attract customers and increase sales. However, it’s important to consider the impact on profit margins.
- Local Pickup: If you have a physical store, offering local pickup allows customers to collect their orders directly from your location.
Creating a Successful Online Store
Here are some tips for building a successful online store:
- High-Quality Product Images: Use professional-looking images that showcase your products from different angles and perspectives.
- Detailed Product Descriptions: Provide clear and concise descriptions that highlight the key features and benefits of your products.
- Secure and User-Friendly Checkout Process: Make the checkout process simple and secure to minimize cart abandonment.
- Excellent Customer Service: Respond to customer inquiries promptly and provide helpful and friendly support.
- Effective Marketing Strategies: Promote your online store through social media, email marketing, and search engine optimization ().
Troubleshooting and Support
Even the most well-designed website can encounter issues. Knowing how to troubleshoot common problems and access support resources is crucial for maintaining a smooth online presence.
Common Website Issues and Troubleshooting
Website issues can arise from various sources, including technical glitches, configuration errors, or even external factors. Here are some common problems and troubleshooting tips:
- Website Downtime: If your website is inaccessible, check your hosting service’s status page for any outages. Verify your domain name’s DNS settings are correctly configured. If the issue persists, contact your hosting provider for assistance.
- Slow Loading Times: Analyze your website’s performance using tools like Google PageSpeed Insights. Identify and optimize large images, minify code, and leverage browser caching to improve loading speeds. Consider using a content delivery network (CDN) to distribute website content across multiple servers, reducing latency.
- Broken Links: Use a website crawler or broken link checker tool to identify and fix broken links. Regularly update your content and ensure that all links are valid and point to the correct destinations.
- Security Issues: Install a reputable security plugin or software to protect your website from malware, hacking attempts, and other threats. Keep your website software and plugins updated to patch vulnerabilities. Monitor your website for suspicious activity and take immediate action if necessary.
- Mobile Responsiveness: Ensure your website is mobile-friendly by testing its responsiveness across different devices. Use a responsive web design framework or CSS media queries to adjust layout and content for various screen sizes.
Accessing and Using Hosting Support Resources
Your hosting provider offers a range of support resources to help you troubleshoot website issues:
- Knowledge Base and Documentation: Most hosting providers have comprehensive online resources, including articles, tutorials, and FAQs, that address common website problems.
- Live Chat and Email Support: Directly contact your hosting provider’s support team through live chat or email for immediate assistance.
- Community Forums: Join online communities and forums dedicated to web hosting and website development. Connect with other users, share experiences, and seek advice on troubleshooting issues.
Resolving Website Errors and Technical Problems
When encountering website errors, understanding the error message is essential. Here are some tips for resolving technical problems:
- Error Message Analysis: Carefully examine the error message to identify the specific problem. Search for the error message online to find relevant troubleshooting articles and solutions.
- Check Website Logs: Review your website’s error logs for detailed information about the error, including timestamps, file locations, and potential causes.
- Debug Code: If the error is related to website code, use debugging tools to identify and fix issues. Use a debugger to step through the code, set breakpoints, and examine variables to pinpoint the problem.
- Contact Support: If you are unable to resolve the error on your own, contact your hosting provider or a website developer for assistance.
Resources and Communities for Website Support and Troubleshooting
Several online resources and communities offer support for website owners:
- Stack Overflow: A popular question-and-answer platform for programmers and developers, providing a wealth of information on various technical topics, including website development and troubleshooting.
- WordPress Support Forums: If you use WordPress, access the official WordPress support forums for assistance with WordPress-specific issues.
- Web Hosting Provider Communities: Many hosting providers have dedicated forums or communities where users can connect, share knowledge, and seek help from other users and support staff.
Wrap-Up
The ability to host your own website empowers you to take control of your online presence and build a digital platform that reflects your unique vision. It’s a journey that starts with understanding the basics of web hosting and progresses through choosing a domain name, building your website, and ensuring its security and maintenance. By mastering these steps, you can establish a thriving online presence that serves as a foundation for your personal or professional goals.