Moqups isn’t just another wireframing tool; it’s a whole ecosystem for designing and collaborating on projects. From simple wireframes to complex prototypes, Moqups offers a surprisingly intuitive platform to bring your digital visions to life. This exploration dives deep into its features, comparing it to competitors, and showing you how to maximize its potential for various design tasks. We’ll cover everything from its user interface to its integration capabilities, offering a comprehensive guide for both beginners and experienced designers.
This guide covers Moqups’ core functionality, exploring its strengths and weaknesses. We’ll walk through practical examples, comparing its capabilities with other popular design tools like Figma and Balsamiq. We’ll also delve into collaboration features, pricing tiers, and the overall user experience, providing a well-rounded perspective on whether Moqups is the right tool for your next project.
Moqups Features and Functionality
Moqups is a collaborative wireframing and prototyping tool designed for ease of use and seamless teamwork. It offers a streamlined approach to visual communication, making it ideal for both individual projects and larger team efforts. Its focus on simplicity contrasts with some of the more feature-rich, but potentially overwhelming, options available.
Core Features of Moqups
Moqups provides a robust set of features for creating wireframes, mockups, and prototypes. These include a wide selection of pre-built shapes and stencils, allowing for quick creation of basic UI elements. Users can easily add text, images, and other media to their designs. The platform also offers the ability to create interactive prototypes, allowing for a more realistic simulation of the final product.
Version history is a key feature, enabling users to track changes and revert to previous versions if necessary. Finally, the ability to export designs in various formats (like PNG, PDF, and SVG) ensures compatibility across different platforms and workflows.
Moqups Wireframing Compared to Figma
While both Moqups and Figma are used for wireframing and prototyping, they cater to different needs. Moqups prioritizes simplicity and ease of use, making it ideal for quick wireframing and prototyping without a steep learning curve. Its interface is less cluttered than Figma’s, which offers a far broader range of features and capabilities, including vector editing and advanced design tools.
Figma’s complexity makes it better suited for detailed designs and complex projects. Therefore, the choice between the two depends on the project’s complexity and the user’s familiarity with design software. For simple wireframes and quick mockups, Moqups’ ease of use is a significant advantage. For advanced design work requiring intricate details and vector editing, Figma is the more powerful option.
Designing a Simple E-commerce Website Mockup in Moqups
Creating a basic e-commerce website mockup in Moqups involves several steps. First, define the basic layout, using shapes to represent key sections like the header (with logo and navigation), the main product display area, a sidebar for categories or promotions, and a footer with contact information and copyright details. Next, populate the product display area with placeholder images and text representing product names, descriptions, and prices.
Then, design the product detail page, including images, descriptions, reviews, and an “add to cart” button. Finally, create mockups for the shopping cart and checkout pages. Throughout this process, leverage Moqups’ built-in shapes and stencils to expedite the design process. Remember to consistently maintain a user-friendly and intuitive layout.
Collaborative Features in Moqups
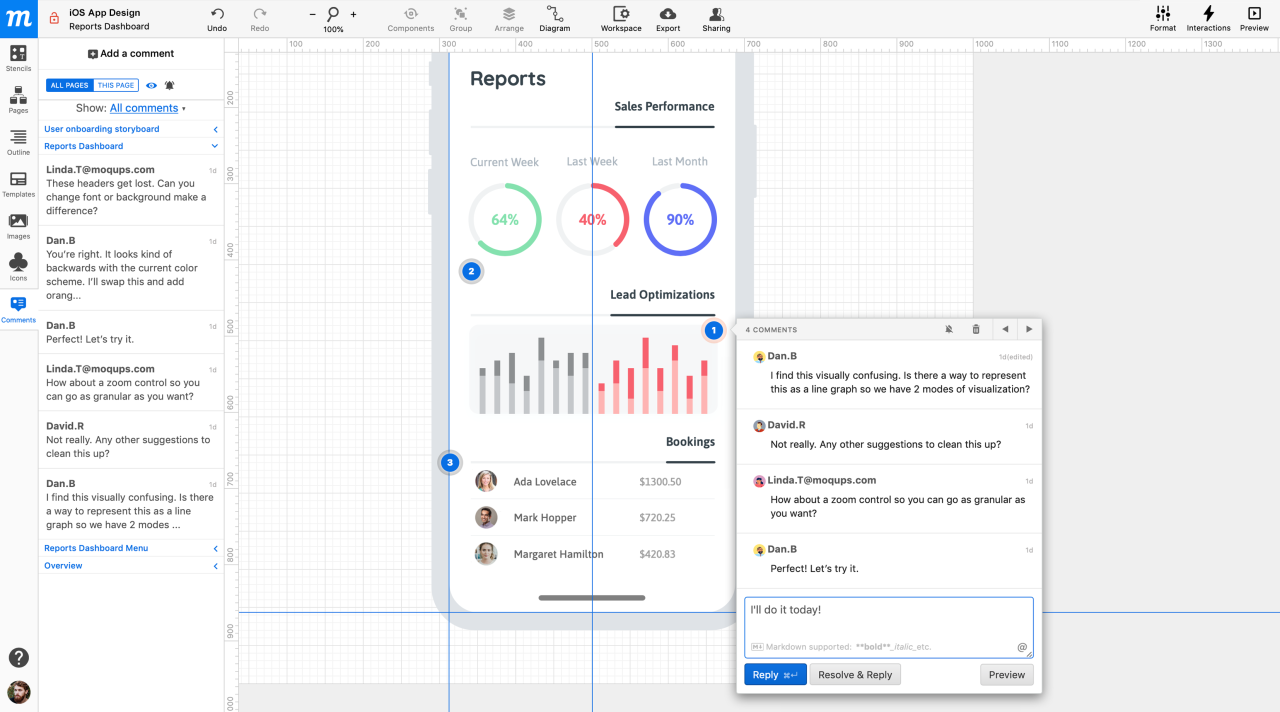
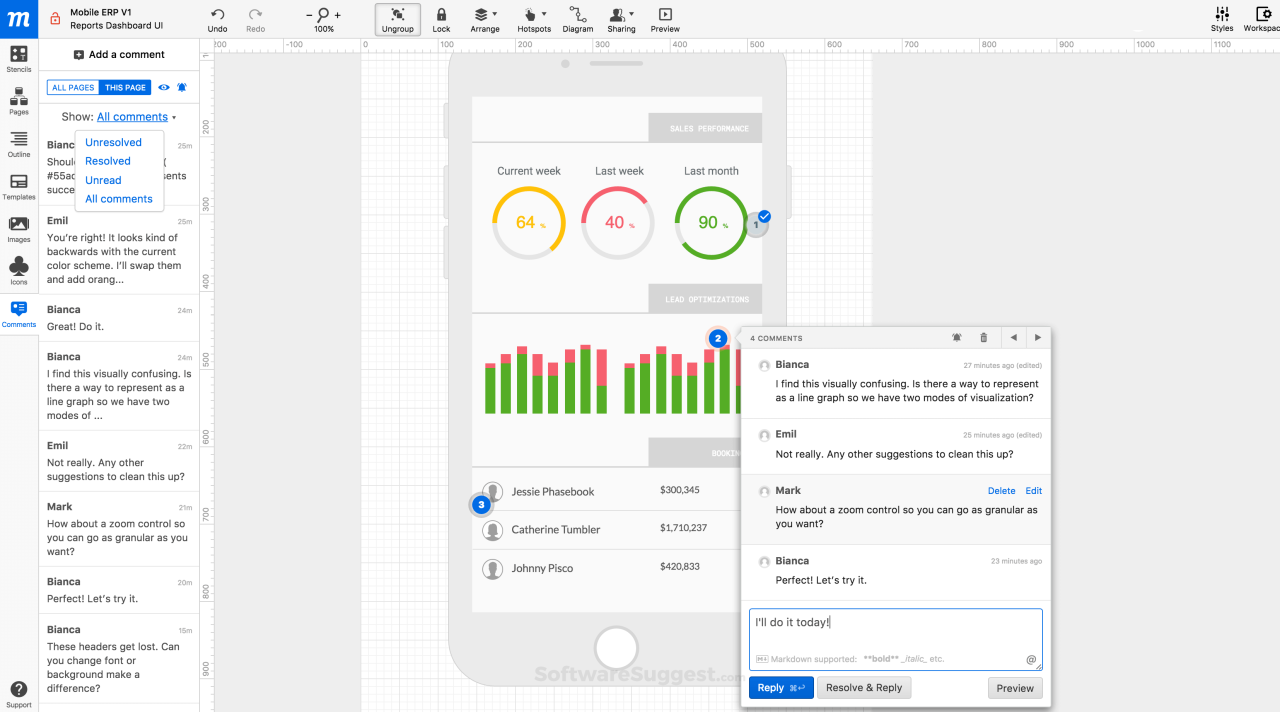
Moqups offers several features to facilitate collaboration. Real-time co-editing allows multiple users to work on the same mockup simultaneously, fostering a dynamic and efficient workflow. Commenting and feedback tools allow for easy communication and suggestions directly on the design. Version history ensures that all changes are tracked, preventing conflicts and allowing for easy rollback if needed. These collaborative features are essential for teams working on projects together, ensuring efficient and streamlined communication.
Moqups Pricing Tiers and Features
| Tier | Price | Features | User Limits |
|---|---|---|---|
| Free | $0 | Limited projects, basic shapes, limited collaboration | 1 user |
| Basic | ~$9/month | More projects, more shapes, basic collaboration features | 3 users |
| Pro | ~$19/month | Unlimited projects, advanced features, enhanced collaboration, more storage | 5 users |
| Team | Custom Pricing | All features, tailored to large teams, dedicated support | Custom |
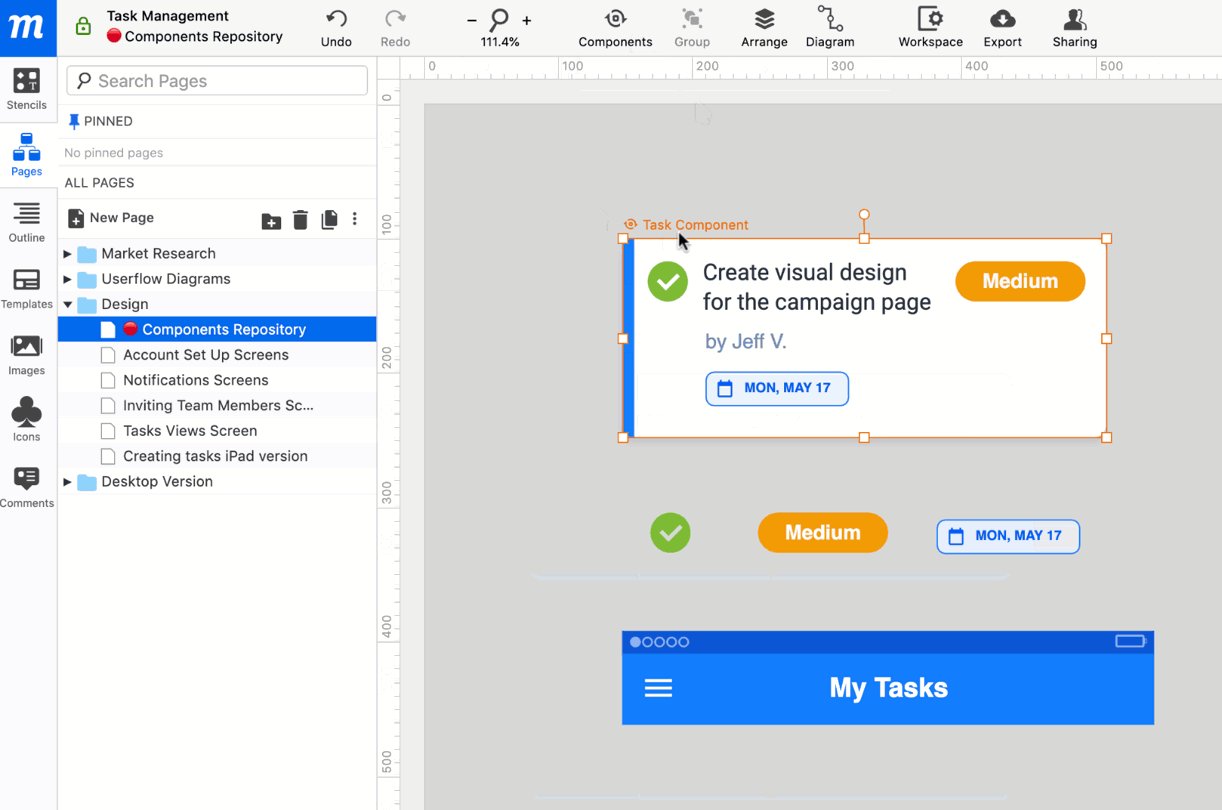
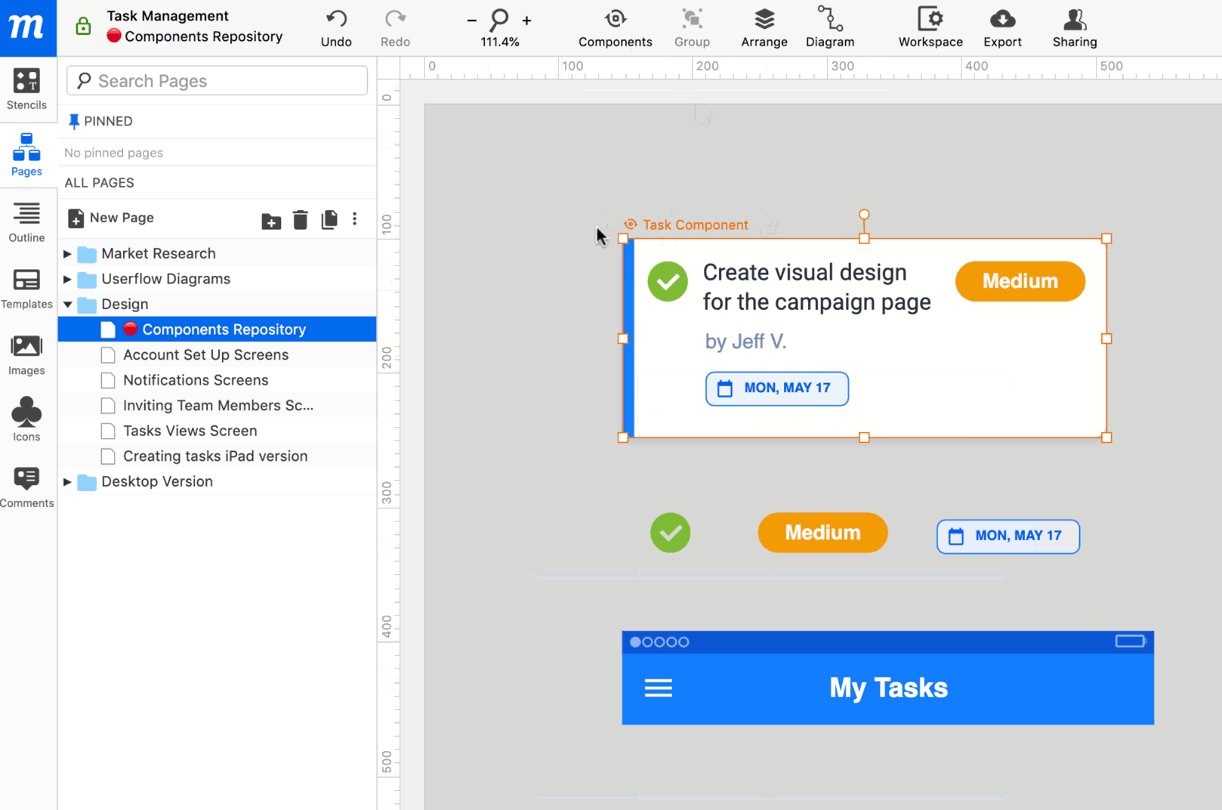
Moqups User Interface and Experience
Moqups boasts a clean, intuitive interface that’s generally easy to navigate, even for beginners. Its strength lies in its simplicity; the core functionality is readily accessible, making the prototyping process straightforward. However, some users might find the lack of advanced features or a more robust visual customization toolkit a limitation compared to more feature-rich competitors. The overall experience is smooth, but certain aspects could be improved for a more polished and powerful workflow.
Moqups User Interface Strengths and Weaknesses
Moqups’s user interface prioritizes simplicity and ease of use. Strengths include a clean, uncluttered workspace, drag-and-drop functionality that’s highly responsive, and a straightforward library of readily available shapes and elements. The collaborative features are also a major plus, allowing for real-time teamwork on projects. However, some weaknesses include a relatively limited selection of customizable elements, a somewhat basic visual style compared to other prototyping tools, and the absence of advanced animation or interactive features.
While sufficient for basic wireframing and prototyping, users seeking sophisticated design capabilities might find themselves wanting more.
Using Moqups for a Specific Project
For a recent university project involving the design of a mobile app for managing personal finances, Moqups proved invaluable. We used it to quickly create wireframes and low-fidelity prototypes, allowing us to easily iterate on the design based on feedback from our team and professors. The real-time collaboration feature was particularly helpful, as we could all work on the prototype simultaneously, making changes and providing immediate feedback.
While we didn’t need advanced animation features, the ease of use and quick prototyping capabilities were exactly what we needed to successfully complete the project on time.
Creating a Prototype in Moqups: A Step-by-Step Guide
- Create a new project: Upon logging in, click the “New Project” button and choose a project name.
- Select a template (optional): Moqups offers various templates as a starting point, or you can begin with a blank canvas.
- Add elements: From the left-hand sidebar, drag and drop shapes, text boxes, and images onto the canvas. Resize and reposition as needed using your mouse or keyboard.
- Customize elements: Modify the appearance of your elements using the properties panel. Adjust colors, fonts, and sizes to match your design vision.
- Organize elements: Use layers and grouping to manage complex designs and maintain a clean workspace.
- Collaborate (optional): Share your project with team members and collaborate in real-time.
- Export: Once completed, export your prototype as a PDF, PNG, or other desired format.
Commonly Used Moqups Keyboard Shortcuts
Keyboard shortcuts significantly speed up the prototyping process. Knowing these shortcuts can dramatically improve your efficiency.
- Ctrl+Z (Cmd+Z): Undo
- Ctrl+Y (Cmd+Shift+Z): Redo
- Ctrl+C (Cmd+C): Copy
- Ctrl+X (Cmd+X): Cut
- Ctrl+V (Cmd+V): Paste
- Delete: Delete selected element
- Arrow keys: Move selected element
Moqups Accessibility Features
While Moqups doesn’t explicitly advertise extensive accessibility features, the clean interface and intuitive design generally contribute to a usable experience for individuals with various needs. The focus on clear visual elements and straightforward navigation makes the platform relatively accessible. However, detailed information regarding specific accessibility compliance (e.g., WCAG) is not readily available on their website. Further investigation into this aspect would be beneficial for users with specific accessibility requirements.
Moqups is awesome for wireframing, right? But sometimes you need to quickly digitize a hand-drawn mockup. That’s where the adobe scan app comes in handy; it lets you snap a pic and get a clean PDF, perfect for importing into Moqups and refining your design. Then you can easily iterate and polish your work within Moqups itself.
Moqups Integrations and Compatibility

Moqups, while a powerful prototyping tool in its own right, really shines when integrated into a broader design and development workflow. Its compatibility with other popular software and tools significantly enhances its utility, streamlining collaboration and accelerating the design process. This section details Moqups’ integration capabilities, focusing on its export options, project management tool compatibility, and supported file formats.
Seamless integration is key for efficient workflows, and Moqups offers several avenues for this. Understanding these integrations helps you optimize your design process and leverage the strengths of various tools.
Software Integrations
Moqups doesn’t directly integrate with many other design software in the way some platforms do with plugins. Instead, its strength lies in its import and export capabilities, allowing for easy transfer of files between Moqups and other design and collaboration platforms. For example, you can easily import images from Photoshop or Illustrator and export your finished prototypes as PNGs or PDFs for sharing and feedback.
The lack of direct, real-time integrations is balanced by the flexibility offered through file import/export.
Export Options
Moqups offers a range of export options catering to different needs. You can export your designs as high-resolution PNG images for crisp visuals, PDFs for print-ready documents, or SVG vector graphics for scalable and editable files. The choice depends on your intended use. Exporting as a PNG is great for sharing on social media or in presentations; PDFs are perfect for client reviews or printing; and SVGs are ideal if you need to scale your designs without losing quality.
This flexibility allows designers to tailor their output to the specific requirements of each project.
Project Management Tool Integration
While Moqups doesn’t have native integrations with specific project management tools like Asana or Jira, its ability to export designs in various formats (like PNG, PDF, or even a link to the Moqups project) allows for easy sharing within these platforms. You can simply upload your Moqups export to a task or project in your chosen PM tool, facilitating collaboration and keeping the design process within the existing project management framework.
This indirect integration works effectively, ensuring that your design progress remains visible and accessible within the broader project context.
File Format Support
Moqups supports a variety of file formats for both import and export. Import options typically include common image formats like PNG, JPG, and SVG, allowing designers to seamlessly integrate existing assets into their Moqups projects. Export options, as mentioned previously, include PNG, PDF, and SVG, offering flexibility in how the final prototypes are shared and used. The support for standard image formats ensures broad compatibility with other design and productivity tools.
Moqups and Slack Integration Workflow
This flowchart illustrates a typical workflow integrating Moqups with Slack for feedback and collaboration:
[Imagine a flowchart here. The flowchart would start with “Design Prototype in Moqups.” An arrow would lead to “Export as PNG.” Another arrow from that would lead to “Upload PNG to Slack Channel.” An arrow would then lead to “Team Provides Feedback in Slack.” A final arrow would go from that to “Revise Prototype in Moqups (based on feedback).”]
This example demonstrates how even without direct integration, Moqups can be effectively integrated into a collaborative workflow using a common communication tool like Slack. The process is straightforward and efficient, leveraging the strengths of both platforms.
Moqups Use Cases and Examples

Moqups, with its versatile diagramming and prototyping capabilities, finds applications across a wide range of industries and project types. Its strength lies in its ability to facilitate collaboration and streamline the design process, regardless of the complexity of the project. From simple wireframes to detailed interactive prototypes, Moqups provides the tools to visualize and refine designs effectively.Moqups’ intuitive interface makes it accessible to both seasoned designers and those new to the field.
This ease of use, combined with its powerful features, contributes to its widespread adoption across diverse sectors. Let’s explore some specific use cases and examples.
Industries Utilizing Moqups
Moqups serves a diverse clientele. Its adaptability allows for use in industries requiring visual communication and collaborative design. For instance, software companies leverage Moqups to design user interfaces and workflows, while marketing teams use it to create mockups for websites and campaigns. Architectural firms utilize its diagramming tools for blueprints and space planning, and educational institutions employ it for instructional design and curriculum development.
The flexibility of Moqups ensures its relevance across various sectors.
Successful Projects Built with Moqups
While specific project details are often confidential, the breadth of Moqups’ use is evident in the variety of industries it serves. Imagine a successful SaaS company using Moqups to design the user interface for their new project management software. The team could collaboratively create wireframes, mockups, and interactive prototypes, ensuring a user-friendly and intuitive product. Similarly, a design agency might use Moqups to present compelling website designs to clients, facilitating a smoother approval process.
The common thread is the use of Moqups to improve communication and collaboration, resulting in more efficient and successful project delivery.
Moqups in Mobile App Design
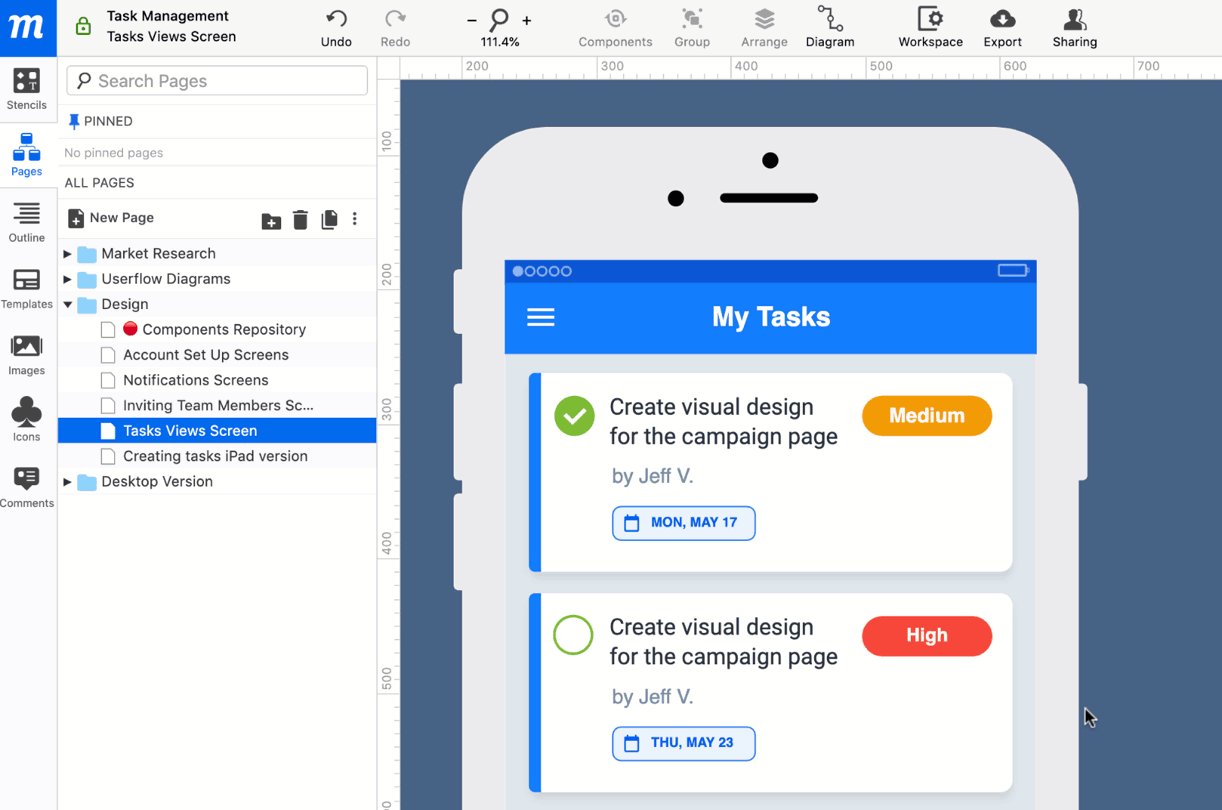
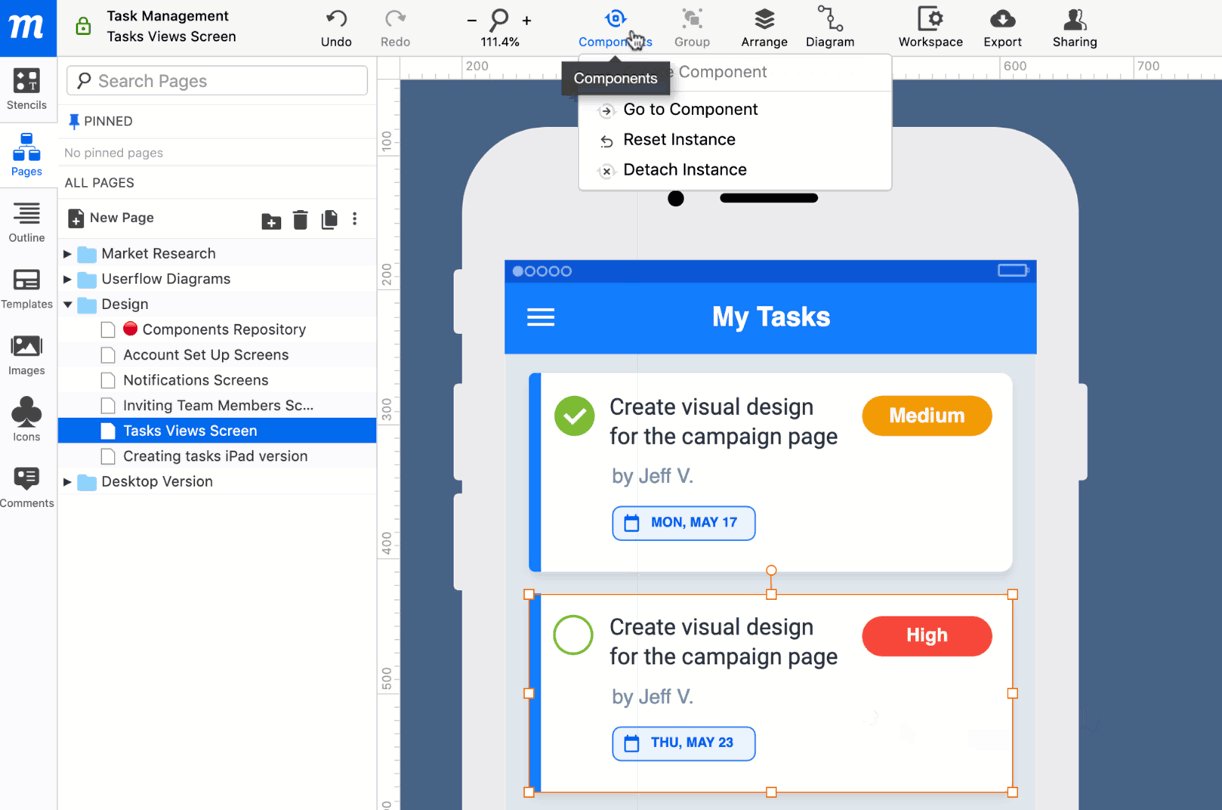
Designing mobile apps requires careful consideration of user experience within constrained screen sizes. Moqups excels in this area. Designers can create high-fidelity mockups that accurately represent the look and feel of the app, including interactive elements like buttons and menus. They can also use Moqups to design different screen sizes and orientations, ensuring optimal user experience across various devices.
The ability to easily share and iterate on designs within Moqups streamlines the collaboration between designers, developers, and stakeholders, leading to a more efficient and effective design process. For example, a team developing a mobile banking app could use Moqups to create detailed mockups of the login screen, account overview, and transaction history pages, ensuring a consistent and intuitive user experience.
User Onboarding Flow Mockup
Let’s imagine a user onboarding flow for a fictional productivity app called “TaskMaster.” The first screen would show a welcome message and a brief description of the app’s purpose. The second screen would guide the user through creating their first task, with clear instructions and visual cues. The third screen would showcase the app’s main interface, highlighting key features like task organization and notification settings.
Finally, a fourth screen would offer a short tutorial video or a link to a help center. This entire flow, from welcome to initial usage, could be meticulously designed in Moqups, allowing for easy iteration and refinement before development begins. The visual representation within Moqups facilitates clear communication about the user experience, ensuring a smooth and intuitive introduction to the app.
Creating Low-Fidelity Prototypes with Moqups
Low-fidelity prototypes, characterized by their simplicity and focus on functionality over visual polish, are invaluable in the early stages of design. Moqups is perfectly suited for this purpose. Using basic shapes and text, designers can quickly create wireframes that illustrate the basic structure and flow of an application or website. This allows for rapid iteration and testing of concepts, enabling early identification and resolution of usability issues.
For example, a team designing an e-commerce website might use Moqups to create a low-fidelity prototype of the checkout process, focusing on the steps involved and the overall flow, before moving on to higher-fidelity mockups. This approach allows for quick testing and refinement of the user journey, ensuring a smooth and efficient checkout experience.
Moqups vs. Competitors

Choosing the right wireframing and prototyping tool can be a real headache. This section compares Moqups to some of its main competitors, highlighting its strengths and weaknesses in the context of ease of use, features, and overall functionality. We’ll focus on key differentiators to help you decide if Moqups is the right fit for your needs.
Moqups Compared to Balsamiq
Balsamiq and Moqups both offer wireframing tools, but their approaches differ. Balsamiq emphasizes a hand-drawn, low-fidelity aesthetic, aiming for quick and easy sketching of ideas. This low-fidelity approach can be beneficial for early-stage brainstorming, where the focus is on functionality rather than visual polish. Moqups, on the other hand, provides a more polished, higher-fidelity option with a wider range of features and a more versatile interface.
While Balsamiq’s ease of use is a major selling point for its simplicity, Moqups offers greater flexibility and advanced features for those needing more sophisticated designs. Moqups’s steeper learning curve is offset by its ability to handle more complex projects.
Moqups Compared to Adobe XD
Adobe XD is a powerful prototyping tool integrated within the Adobe Creative Cloud ecosystem. Its strengths lie in its high-fidelity prototyping capabilities, advanced animation features, and seamless integration with other Adobe applications. However, this power comes at the cost of complexity. Moqups, while offering less in terms of advanced animations and high-fidelity visuals, provides a simpler, more streamlined workflow, especially beneficial for teams not deeply embedded in the Adobe ecosystem.
Moqups prioritizes ease of collaboration and a less resource-intensive interface, making it a viable alternative for users who find XD overly complex or resource-intensive. The choice between them depends on the project’s complexity and the user’s familiarity with the Adobe suite.
Key Differentiators of Moqups
Three key differentiators set Moqups apart from other wireframing tools: its collaborative features, its focus on real-time collaboration, and its browser-based accessibility.
- Real-time Collaboration: Moqups excels in its real-time collaborative capabilities, allowing multiple users to work on the same project simultaneously, fostering seamless teamwork and efficient workflow.
- Browser-Based Accessibility: Its browser-based nature eliminates the need for downloads and installations, ensuring accessibility from any device with an internet connection. This enhances flexibility and convenience for distributed teams.
- Focus on Simplicity and Ease of Use: While offering robust features, Moqups prioritizes intuitive design and a user-friendly interface, making it accessible to both beginners and experienced designers.
Comparison Table: Moqups and Competitors
| Feature | Moqups | Figma | Balsamiq |
|---|---|---|---|
| Ease of Use | Moderately Easy | Moderately Easy | Very Easy |
| Fidelity | Medium to High | High | Low |
| Collaboration Features | Excellent (Real-time) | Excellent (Real-time) | Good |
| Pricing | Subscription-based | Subscription-based | Subscription-based |
| Integration | Limited | Extensive | Limited |
| Prototyping Capabilities | Good | Excellent | Basic |
Moqups Learning Resources and Support
Navigating any new software can be a challenge, but Moqups offers a range of resources to help users of all skill levels get up to speed and become proficient. From comprehensive documentation to responsive customer support, Moqups aims to empower its users to create effective wireframes and prototypes with ease. This section explores the available learning resources and support channels to help you maximize your Moqups experience.
Available Moqups Tutorials and Documentation
Moqups provides a robust collection of learning materials to assist users. Their website features a helpful knowledge base filled with articles, FAQs, and step-by-step guides covering various aspects of the platform. These resources address common questions and provide detailed explanations of features and functionalities. In addition to the written documentation, Moqups offers video tutorials demonstrating practical application and showcasing best practices.
These tutorials cover everything from basic wireframing techniques to advanced features like collaboration tools and integrations. The availability of both written and visual learning materials caters to diverse learning styles, ensuring a comprehensive learning experience for all users.
Quality of Moqups Customer Support Channels
Moqups offers several customer support channels, including email support and a comprehensive help center. The responsiveness of their email support varies depending on the volume of inquiries, but users generally report receiving helpful and timely assistance. The help center itself is well-organized and easy to navigate, making it a valuable self-service resource. Many common issues can be resolved by browsing the available documentation and FAQs within the help center.
While dedicated phone support may not be available, the combination of email support and a comprehensive help center provides adequate support for most users.
Tips and Tricks for Maximizing Efficiency When Using Moqups
Leveraging Moqups’ features effectively can significantly boost your workflow. One key tip is to take advantage of their pre-built templates to quickly establish a foundation for your projects. Mastering keyboard shortcuts can also dramatically increase efficiency. For example, learning the shortcuts for common actions like adding shapes, connecting lines, and resizing elements can save significant time and effort.
Effective collaboration features should also be fully utilized, allowing for seamless teamwork and streamlined feedback processes. Finally, regularly exploring new features and updates will keep you informed about the latest tools and improvements, further optimizing your Moqups workflow.
Common Moqups Troubleshooting Solutions
Encountering occasional technical glitches is common with any software. For common issues like login problems, users should first check their internet connection and ensure they are using the correct credentials. If problems persist, checking the Moqups status page for any reported outages or service disruptions is a good first step. The help center frequently provides solutions for common errors or unexpected behavior.
If the problem is not addressed in the help center, contacting Moqups support via email with detailed information about the issue is recommended. Providing screenshots or screen recordings can help expedite the troubleshooting process.
Effectively Using Moqups Templates
Moqups provides a library of pre-designed templates to jumpstart your projects. These templates offer a variety of layouts and styles, catering to different project needs and preferences. Begin by browsing the template library to identify a template that closely aligns with your project’s requirements. Once selected, you can customize the template by adding, removing, or modifying elements to suit your specific needs.
Remember that templates are designed to be flexible tools; don’t hesitate to deviate from the original design to create a unique and effective prototype. Utilizing templates effectively can significantly reduce the time spent on initial setup, allowing you to focus on the design and functionality of your project.
Moqups for Specific Design Tasks

Moqups, with its intuitive interface and versatile features, is a powerful tool for tackling a wide range of design tasks. Its strength lies in its ability to quickly translate ideas into visual representations, facilitating collaboration and streamlining the design process. This section will explore how Moqups can be effectively used for several specific design challenges.
User Flow Diagram Design
Creating a user flow diagram in Moqups involves leveraging its diagramming capabilities. Start by selecting the appropriate shapes from the library – rectangles for steps, arrows for transitions, and diamonds for decision points. Each shape represents a stage in the user journey. For instance, a rectangle might depict “User lands on homepage,” while an arrow connects it to “User clicks ‘Shop’ button,” leading to another rectangle representing the product page.
Using different colors and labels ensures clarity. You can group related steps to create a clear and easily understandable visual representation of the user experience. The flexibility of Moqups allows for iterative refinement, enabling designers to easily adjust the flow based on feedback or changing requirements.
Sitemap Creation
Moqups excels at creating sitemaps due to its hierarchical structuring capabilities. Begin by using a central rectangle or shape to represent the homepage. Then, branch out from this central point, using lines and rectangles to represent the different sections and pages of your website. Use labels to clearly identify each page or section, ensuring that the hierarchy and relationships between different parts of the site are immediately apparent.
Moqups’s ability to group elements and easily rearrange them makes it simple to adjust the sitemap as the design evolves. This visual representation of the website’s structure is crucial for both planning and communication with stakeholders.
Complex User Interface Design
Designing a complex UI in Moqups involves utilizing its comprehensive widget library and layering capabilities. Begin by sketching out the basic layout, using frames and containers to define different sections of the interface. Then, populate these sections with widgets representing various UI elements such as buttons, input fields, images, and navigation bars. Moqups’s ability to precisely position and resize elements ensures pixel-perfect accuracy.
Utilize the layering feature to manage the visual hierarchy, placing elements strategically to create a clear and intuitive interface. For example, you could layer a modal window on top of the main interface to represent a pop-up notification. The ability to easily duplicate and modify elements allows for consistency and efficient design iteration.
Interactive Element Prototyping
Moqups allows for the creation of interactive prototypes by linking different screens and incorporating basic animations. For example, you can link a button to a different screen, simulating a click action. This is done by selecting the button, opening the “Link” settings, and selecting the target screen. While Moqups doesn’t offer the same level of sophisticated animation as dedicated prototyping tools, it provides enough functionality to create functional prototypes demonstrating basic interactions.
This allows designers to test the flow and usability of the UI before moving to more advanced prototyping stages. Using annotations and comments, you can add additional context to these interactions, enhancing clarity for stakeholders.
Effective Presentation Creation
Moqups mockups are ideally suited for presentations. The clean and professional aesthetic of the mockups translates well to presentation slides. Import your Moqups designs into a presentation software such as PowerPoint or Google Slides. You can then enhance the presentation by adding text, charts, and other visual elements. Focus on highlighting key features and user flows within the mockups, guiding the audience’s attention to critical aspects of the design.
Using clear and concise language, explain the design choices and rationale behind them. By using Moqups as the foundation for your presentation, you can deliver a visually compelling and informative presentation that effectively communicates your design ideas.
Moqups and Team Collaboration

Moqups is designed with team collaboration in mind, offering a range of features to streamline the design process and improve communication among team members. Its intuitive interface and robust functionality make it easy for designers, developers, and stakeholders to work together efficiently, regardless of their location or technical expertise. This section will detail the key features that facilitate seamless teamwork within Moqups.
Moqups’ collaborative features are centered around real-time interaction and version control, enabling teams to work concurrently on projects without overwriting each other’s changes or losing track of progress. This ensures a smooth workflow, minimizes conflicts, and fosters a more productive design process.
Real-time Collaboration Features
Moqups allows multiple users to simultaneously edit the same mockup. This real-time collaboration eliminates the need for cumbersome email chains or version-controlled file transfers. Team members can see each other’s edits as they happen, fostering immediate feedback and discussion. This fosters a dynamic, interactive design process, enabling faster iteration and improved communication. Imagine a scenario where a UX designer is adjusting the layout while a UI developer simultaneously modifies the interactive elements – all in real-time, within the same Moqups project.
Version Control and Updates
Moqups automatically tracks every change made to a project. This robust version history allows team members to revert to previous versions if necessary, ensuring that no work is ever lost. The platform clearly indicates who made which changes and when, providing complete transparency and accountability. This eliminates the risk of accidental deletions or overwriting critical design elements.
For example, if a crucial design decision is overturned, the team can easily revert to the previous iteration with all relevant changes clearly documented.
Sharing and Reviewing Mockups
Sharing mockups for review is straightforward in Moqups. Teams can easily share projects with collaborators, granting them different permission levels (view-only, comment-only, or full editing access). This controlled access ensures that only authorized individuals can modify the design. Reviewers can provide feedback directly on the mockups using annotation tools, creating a centralized space for comments and suggestions.
This centralized feedback mechanism ensures that all comments are visible to the entire team, promoting transparency and clarity.
Integrated Communication Features
While not a full-fledged communication platform, Moqups facilitates communication through its built-in commenting system. Team members can leave comments directly on mockups, fostering a direct line of communication between designers, developers, and stakeholders. This streamlines the feedback process, keeping all discussions relevant to the project centralized within the Moqups environment. The threaded comment system allows for focused conversations around specific design elements, avoiding the confusion of scattered email threads.
Workflow for Team Collaboration: A Case Study
Let’s consider a team designing a new e-commerce website. The project could utilize Moqups as follows:
First, a project is created in Moqups, outlining the sitemap and main page layouts. The UX designer creates initial wireframes, and the team reviews them in real-time, leaving comments and suggestions directly on the mockups. Next, the UI designer refines the wireframes into high-fidelity mockups, incorporating feedback from the review. Throughout this process, the team utilizes Moqups’ version control to track changes and revert if needed.
Finally, the developers use the approved mockups to build the website, referencing the version history for any clarification needed.
Future of Moqups
Moqups has established itself as a solid player in the wireframing and prototyping world, but the digital design landscape is constantly evolving. To maintain its competitive edge and cater to the growing needs of its users, Moqups needs to strategically adapt and innovate. This section explores potential future developments, considering current industry trends and predicting the platform’s trajectory in the coming years.The wireframing and prototyping industry is experiencing a surge in demand driven by the increasing complexity of software and the need for efficient collaborative design processes.
Trends like the rise of AI-assisted design tools, the growing importance of accessibility in design, and the continued push towards more immersive prototyping experiences are shaping the future of the field. Moqups must respond to these trends to remain relevant and attractive to designers and developers.
Potential Feature Enhancements
Several key areas could benefit from enhanced functionality. For example, improved AI-powered suggestions for layout and design elements could significantly streamline the workflow. Imagine an AI that suggests optimal placement of UI elements based on best practices and user experience principles. This would not only speed up the design process but also help ensure consistency and quality.
Furthermore, integrating advanced animation capabilities, beyond the current basic functionalities, would allow for the creation of more realistic and engaging prototypes. Think of the ability to simulate complex transitions and micro-interactions, providing a richer preview of the final product. Finally, enhancing the collaborative features by incorporating real-time co-editing with version control and integrated communication tools could greatly improve teamwork.
Expansion into Emerging Technologies
Moqups could explore integrating with emerging technologies like VR/AR to create immersive prototyping experiences. Imagine being able to walk through a virtual prototype of a website or app, experiencing it as a user would. This would allow for a much more thorough and engaging evaluation of the design. Another area of expansion could be the incorporation of more advanced prototyping features for specific industries.
For example, dedicated tools for architectural design or game development could attract new user segments and strengthen Moqups’ position in the market. Finally, stronger integration with other design tools in the Adobe Creative Suite or Figma ecosystem would further enhance workflow efficiency and streamline the design process.
Predicted Evolution of Moqups
Over the next few years, we can anticipate Moqups to become increasingly AI-driven, with intelligent features assisting designers throughout the process. We might see the introduction of personalized design recommendations, automated layout adjustments, and AI-powered accessibility checks. Similar to how Grammarly helps writers, Moqups could incorporate AI to improve design quality and efficiency. Furthermore, the platform will likely evolve to offer more advanced collaboration tools, perhaps including features like integrated project management capabilities or real-time feedback mechanisms.
This would position Moqups not just as a prototyping tool but as a comprehensive design collaboration hub. Finally, we might see Moqups expand its integrations with other software, making it a central component of a wider design ecosystem. The evolution of Figma showcases a similar trend – beginning as a simple design tool and evolving into a powerful collaborative platform.
Desired Feature Additions
A list of features that would significantly enhance Moqups’ capabilities includes:
- AI-powered design suggestions and layout optimization.
- Advanced animation and micro-interaction capabilities.
- Improved real-time collaboration with integrated communication tools and version control.
- Integration with VR/AR technologies for immersive prototyping.
- Specialized tools for specific industries (e.g., architecture, game development).
- Enhanced integration with other popular design software (e.g., Adobe Creative Suite, Figma).
- Improved accessibility features to ensure designs are inclusive.
Final Thoughts
Ultimately, Moqups proves itself a versatile and powerful tool in the designer’s arsenal. Its intuitive interface, collaborative features, and robust export options make it a strong contender in the wireframing and prototyping space. While it may not be the perfect fit for every project, its ease of use and wide range of functionalities make it a valuable asset for anyone looking to streamline their design workflow.
Whether you’re a solo entrepreneur or part of a large design team, exploring Moqups is a worthwhile investment of your time.
Expert Answers
Is Moqups free?
No, Moqups offers a free plan with limited features, but its full capabilities require a paid subscription.
Can I import designs from other programs?
Yes, Moqups supports various import formats, though the exact compatibility may vary. Check their documentation for specifics.
What kind of customer support does Moqups offer?
They offer email support and a comprehensive knowledge base with tutorials and troubleshooting guides.
How does Moqups handle version control?
Moqups offers version history, allowing you to revert to previous versions of your designs.
Is Moqups suitable for large-scale projects?
Yes, its collaborative features and robust functionality make it suitable for even complex, large-scale projects. However, the pricing may scale accordingly.